响应式设计在百度移动端网站建设中的重要性体现在哪里?(两大核心优势助力百度移动端流量指数级增长)
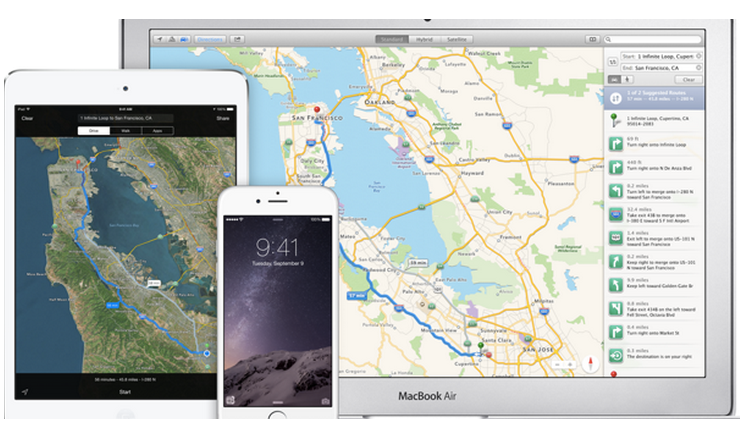
在移动互联网时代,百度移动端作为用户获取信息的重要入口,其网站建设的优劣直接关系到用户体验和流量获取。响应式设计作为一种能够自适应不同屏幕尺寸和设备类型的设计方法,在百度移动端网站建设中发挥着举足轻重的作用。以下是响应式设计在百度移动端网站建设中的重要性体现:一、提升用户体验,增强用户粘性(核心优势一)无缝适配多种设备:响应式设计能够确保百度移动端网站在不同尺寸、不同分辨率的移动设备上都能完美呈现