如果你是一名软件开发者,你可能会经常使用微软的开发工具,比如 Visual Studio Code 和 Visual Studio。这两款工具都是微软的优秀产品,但是它们之间有什么相同点和差异点呢?你又应该如何根据你的开发需求和喜好来选择合适的工具呢?

本文将从以下几个方面来对比和分析 Visual Studio Code 和 Visual Studio:
定义和定位:它们分别是什么,以及它们的主要目标和功能是什么?
相同点:它们有哪些共同的特点和优势,以及它们是如何相互补充和协作的?
差异点:它们有哪些不同的特点和缺点,以及它们是如何区别和竞争的?
使用场景:它们分别适合哪些类型的开发项目,以及它们是如何适应不同的开发环境和平台的?

定义和定位
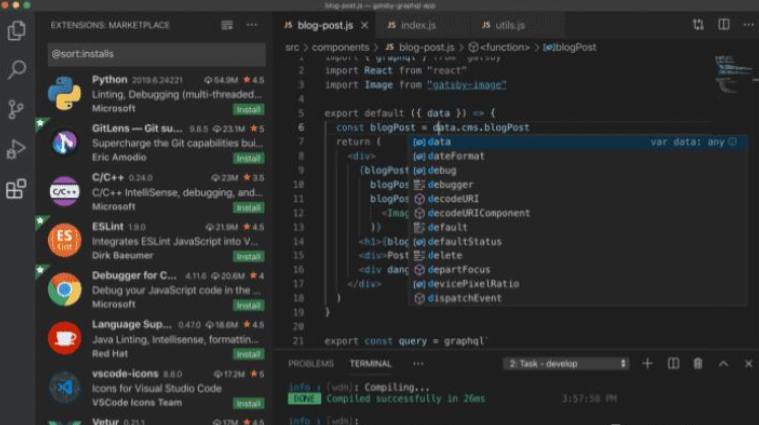
Visual Studio Code
Visual Studio Code(简称 VS Code)是一款开源的、免费的、跨平台的、轻量级的代码编辑器,它可以在 Windows、macOS 和 Linux 上运行,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比、Git 等特性,以及针对 Web 和云应用开发的优化和扩展。
VS Code 的核心思想是,提供一个快速、简洁、可配置、可扩展的代码编辑器,让开发者可以在任何地方、任何时候、任何语言、任何平台上轻松地编写和运行代码,无需安装和配置复杂的开发环境,也无需依赖和等待庞大的 IDE。
VS Code 是基于 Electron 框架、Node.js、TypeScript 和 Language Server Protocol 构建的,它的源代码完全开放,你可以在 GitHub 上查看或修改它,也可以参与它的社区和贡献,或者提出你的建议和反馈。VS Code 每月更新一次,它的扩展生态系统也非常丰富,你可以在 VS Code Marketplace 上找到数千个免费的扩展,来增强你的开发体验和能力。

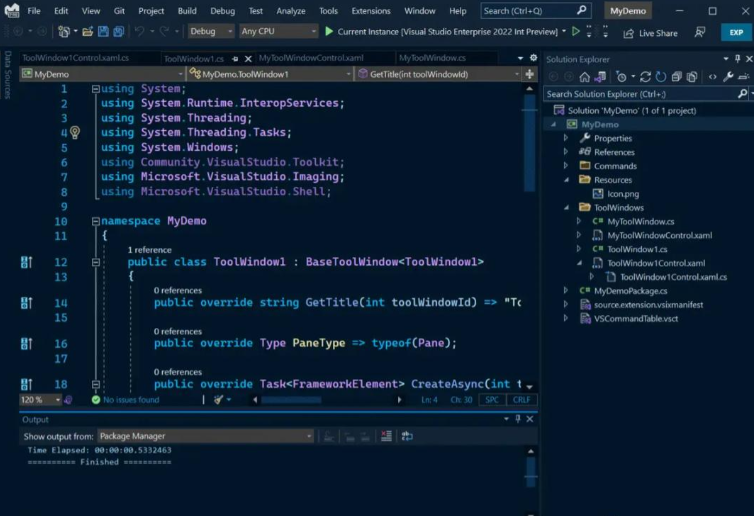
Visual Studio
Visual Studio(简称 VS)是一款闭源的、付费的、平台限定的、重量级的集成开发环境(IDE),它主要在 Windows 和 macOS 上运行,提供了一整套的开发工具和组件,包括代码编辑器、编译器、调试器、测试工具、数据库工具、图形设计器、UML 工具、代码分析工具、代码重构工具、代码管理工具、云服务工具等,以及针对不同开发目标的工作负载和模板,如 .NET、C++、Python、Java、Web、移动、桌面、游戏、机器学习、数据科学等。
VS 的核心思想是,提供一个完整、强大、全面的开发环境,让开发者可以在一个统一的界面和流程中完成整个软件开发的生命周期,从设计、编码、调试、测试、部署到维护,无需切换和集成多个开发工具和平台,也无需担心开发环境的兼容性和稳定性。
VS 是基于 .NET Framework 和 .NET Core 构建的,它的源代码不公开,你需要购买它的许可证才能使用它,或者使用它的免费版本 Visual Studio Community,但有一些使用限制。VS 不定期更新,它的扩展生态系统也比较成熟,你可以在 Visual Studio Marketplace 上找到一些免费或付费的扩展,来增加你的开发功能和效率。

相同点
虽然 VS Code 和 VS 有很多不同,但它们也有一些相同点,比如:
它们都是微软的产品,都是 Visual Studio 系列的一部分,都有 Visual Studio 的品牌和影响力。
它们都是优秀的开发工具,都有很好的用户评价和市场占有率,都受到了很多开发者的喜爱和推荐。
它们都支持多种开发语言和平台,都有丰富的扩展生态系统,都可以和其他开发工具和平台无缝地集成和协作,都可以满足不同的开发需求和场景。
它们都有一些共同的特性和功能,比如 IntelliSense 代码补全、图形调试、Git 支持、代码导航和重构等,都可以提高开发者的编码效率和质量。
它们都有一些共同的优势,比如易用性、可定制性、可扩展性、性能和稳定性等,都可以提高开发者的开发体验和满意度。
差异点
尽管 VS Code 和 VS 有一些相同点,但它们也有很多差异点,比如:
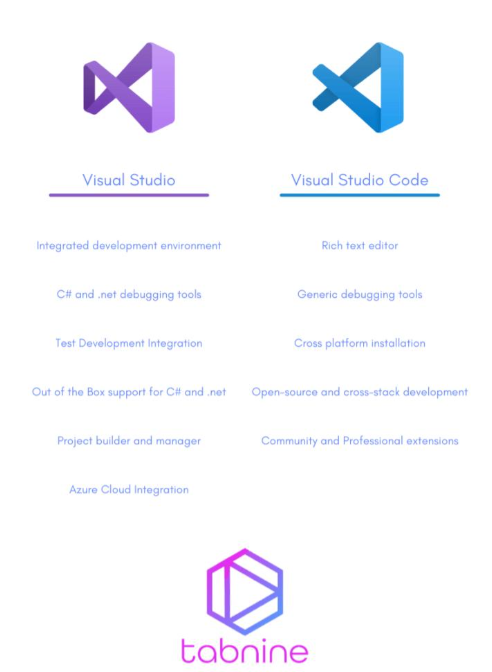
它们的定义和定位不同,VS Code 是一个代码编辑器,VS 是一个集成开发环境,它们的功能和范围不同,VS Code 更轻量级和灵活,VS 更重量级和完整。
它们的开源和付费情况不同,VS Code 是开源的和免费的,VS 是闭源的和付费的,它们的可访问性和可负担性不同,VS Code 更开放和平等,VS 更封闭和昂贵。
它们的跨平台能力不同,VS Code 是跨平台的,可以在 Windows、macOS 和 Linux 上运行,VS 是平台限定的,主要在 Windows 和 macOS 上运行,它们的适用性和兼容性不同,VS Code 更广泛和灵活,VS 更局限和固定。
它们的安装和更新情况不同,VS Code 是轻量级的,安装和更新很快很简单,VS 是重量级的,安装和更新很慢很复杂,它们的便捷性和时效性不同,VS Code 更快速和及时,VS 更缓慢和滞后。
它们的功能和组件不同,VS Code 是可配置的和可扩展的,它的功能和组件主要依赖于扩展,VS 是完整的和强大的,它的功能和组件主要内置于 IDE,它们的灵活性和稳定性不同,VS Code 更自由和多变,VS 更固定和可靠。
使用场景
根据 VS Code 和 VS 的不同特点和优缺点,它们分别适合不同的使用场景,比如:
如果你是一名Web 或者云应用开发者,你可能会更喜欢 VS Code,因为它更轻量级和跨平台,可以在任何地方、任何时候、任何语言、任何平台上编写和运行你的代码,也可以方便地使用扩展来增强你的开发功能和体验,比如 Live Server,Live Share,Azure Functions,Docker 等。
如果你是一名.NET 或者 C++ 开发者,你可能会更喜欢 VS,因为它更完整和强大,可以在一个统一的界面和流程中完成整个软件开发的生命周期,也可以享受 VS 提供的丰富的工具和组件,比如编译器,调试器,测试工具,数据库工具,图形设计器,UML 工具,代码分析工具,代码重构工具,代码管理工具,云服务工具等。
如果你是一名Python 或者 Java 开发者,你可能会更灵活地选择 VS Code 或者 VS,因为它们都支持这些语言,但是有一些区别,比如 VS Code 更适合轻量级的脚本开发,VS 更适合重量级的应用开发,VS Code 更依赖于扩展,VS 更内置于 IDE,VS Code 更自由和多变,VS 更固定和可靠等。
如果你是一名移动或者桌面开发者,你可能会根据你的目标平台来选择 VS Code 或者 VS,比如 VS Code 更适合开发跨平台的移动或者桌面应用,比如使用 Flutter,React Native,Electron 等,VS 更适合开发针对 Windows 或者 macOS 的移动或者桌面应用,比如使用 Xamarin,WPF,UWP,SwiftUI 等。
如果你是一名游戏或者机器学习开发者,你可能会根据你的开发工具和平台来选择 VS Code 或者 VS,比如 VS Code 更适合使用 VS Code Remote Development 扩展来连接到你的远程机器或者容器,来开发和运行你的游戏或者机器学习代码,VS 更适合使用 VS 的工作负载和模板来创建和部署你的游戏或者机器学习项目,比如使用 Unity,Unreal Engine,ML.NET,TensorFlow 等。
总结
VS Code 和 VS 是两款微软的开发工具,它们都有各自的优点和缺点,也都有各自的适用场景和目标用户,它们之间没有绝对的优劣,只有相对的适合。 你可以根据你的开发需求和喜好,来选择最适合你的工具,也可以同时使用它们,来实现最佳的开发效果。
希望这篇文章能够帮助你了解和比较 VS Code 和 VS,让你能够更好地选择和使用它们。
扫描下方二维码,一个老毕登免费为你解答更多软件开发疑问!