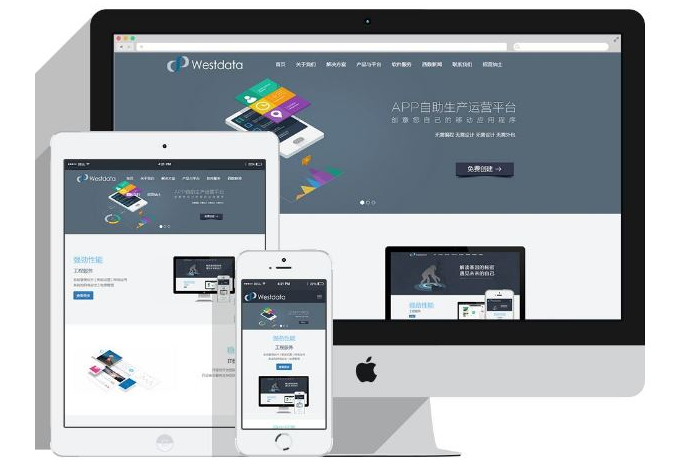
在当今这个数字化时代,网站已成为企业与用户沟通的重要桥梁。随着智能手机的普及,越来越多的用户倾向于使用手机和平板电脑访问网站。因此,网站建设中的响应式设计显得尤为重要。响应式设计旨在确保网站能够自适应不同屏幕尺寸和设备类型,为用户提供流畅、一致且高质量的浏览体验。本文将详细介绍网站建设中的响应式设计原则,并通过实际案例,让您深入了解如何运用这些原则来提升网站的用户体验。

一、移动优先设计
响应式设计的第一步是遵循移动优先原则。这意味着在设计网站时,应首先考虑移动设备用户的需求,确保在小屏幕上也能提供良好的用户体验。根据Statista的数据,截至2023年,全球移动互联网用户已超过50亿,占总人口的63%。因此,移动优先设计已成为网站建设的必然趋势。
在实际操作中,设计师应以小屏幕为基准,逐步扩展到更大的屏幕。这要求在设计过程中精简内容、优化布局,确保网站在各种设备上都能快速加载、易于导航。
二、自适应布局
自适应布局是响应式设计的核心。它要求网站能够自动调整页面元素的大小和位置,以适应不同屏幕尺寸。通过使用CSS的媒体查询、弹性盒子布局等技术,可以实现页面的自适应调整。例如,当用户在手机上访问网站时,导航栏可能会自动折叠成汉堡菜单,以适应小屏幕空间。
值得注意的是,自适应布局并非简单地对页面元素进行缩放,而是要根据屏幕尺寸和设备类型,重新组织页面布局,确保信息的可读性和操作的便捷性。
三、简洁明了的内容与导航
在响应式设计中,简洁明了的内容与导航至关重要。过多的图片、文字和繁琐的页面元素不仅会增加加载时间,还会降低用户体验。因此,设计师应精简内容,避免冗余信息。同时,导航栏应简化,使用户能够轻松浏览网站内容。
例如,可以使用折叠菜单、下拉菜单等方式,减少导航栏占用的屏幕空间。此外,还可以利用面包屑导航、返回顶部按钮等辅助导航工具,提高用户操作的便捷性。
四、图片与媒体优化
图片和媒体元素在网站中占据重要地位,但它们也是影响加载速度的主要因素。在响应式设计中,应对图片和媒体进行优化,以减少加载时间。这包括使用图片压缩技术、延迟加载等方式,减小图片的文件大小和数量。
据Google的一项研究显示,网站加载速度每提高0.1秒,用户满意度就会提升约8%。因此,优化图片和媒体元素对于提升用户体验具有重要意义。
五、文字与字体选择
文字是网站内容的主要载体。在响应式设计中,应选择合适的字体和字体大小,确保文字在不同屏幕尺寸下都能清晰可读。可以使用流式文本布局、断点等方式,调整文字的布局和显示效果。
此外,还应注意文字的颜色对比度和排版。良好的颜色对比度和排版能够提高文字的可读性,降低用户的阅读疲劳。
六、视觉效果与交互体验
响应式网站的视觉效果应与设备的显示能力相匹配。可以使用CSS3的媒体查询、动画效果等技术,增加网站的视觉吸引力和互动性。同时,应确保网站的交互体验流畅、自然。例如,可以使用AJAX等技术实现异步加载、局部刷新等方式,提高网站的响应速度。
七、跨平台兼容性
响应式设计的应用不仅提高了网站的可用性和用户体验,还增强了网站的跨平台兼容性。这意味着网站能够在不同设备和操作系统上正常显示和运行。在设计和开发过程中,应进行跨平台测试,确保网站在各种设备上的兼容性。
八、用户案例:某电商网站的响应式设计实践
某知名电商网站在响应式设计方面取得了显著成效。该网站遵循移动优先原则,对移动设备进行了深度优化。同时,采用了自适应布局技术,确保网站在各种屏幕尺寸下都能提供良好的用户体验。
在内容与导航方面,该网站精简了页面内容,避免了冗余信息。导航栏简洁明了,用户能够轻松找到所需商品。此外,该网站还对图片和媒体进行了优化,确保了快速加载。
在文字与字体选择方面,该网站采用了清晰的字体和合适的字体大小,确保了文字在不同屏幕尺寸下的可读性。同时,还通过动画效果和交互设计,提升了网站的视觉吸引力和用户体验。
九、结语
响应式设计是网站建设中的关键原则之一。它要求网站能够自适应不同屏幕尺寸和设备类型,为用户提供流畅、一致且高质量的浏览体验。通过遵循移动优先设计、自适应布局、简洁明了的内容与导航、图片与媒体优化、文字与字体选择、视觉效果与交互体验以及跨平台兼容性等原则,可以打造出色的响应式网站。
在实际操作中,设计师应结合用户需求和市场趋势,灵活运用这些原则。同时,还应进行持续测试和优化,确保网站在不同设备和环境下的表现始终如一。只有这样,才能在激烈的市场竞争中脱颖而出,赢得用户的青睐。
扫描下方二维码,一个老毕登免费为你解答更多软件开发疑问!