Webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler),它在前端开发领域扮演着至关重要的角色。为了全面且详细地解释Webpack这一软件开发词汇,以下将从其基本概念、主要功能、核心概念、工作流程、常用加载器(Loader)与插件(Plugin)以及性能优化等方面进行深入探讨。

一、基本概念
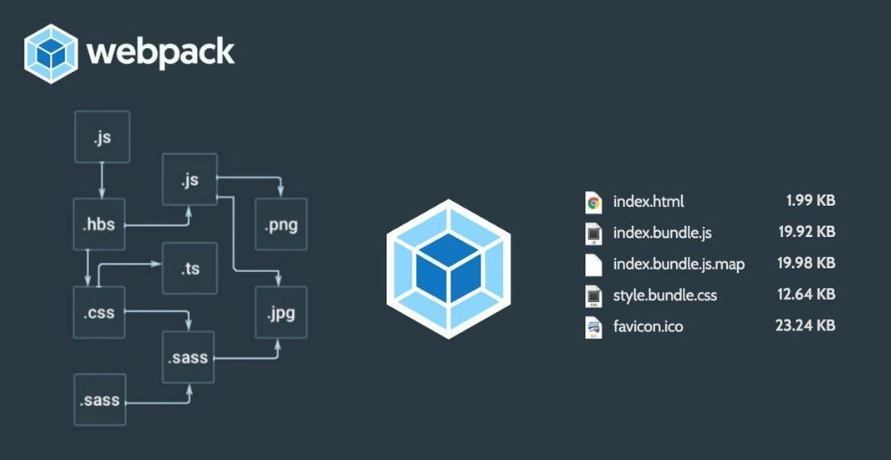
Webpack是一个用于现代前端开发的打包工具,它允许开发者将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,通过分析和处理这些模块之间的依赖关系,将它们打包成一个或多个bundle(捆绑包),这些bundle可以在浏览器中加载和执行。Webpack提高了开发效率,简化了前端项目的构建流程,是现代前端开发不可或缺的工具之一。
二、主要功能
- 模块打包:Webpack能够将项目中的所有模块(JavaScript、CSS、图片等)当作一个整体,通过依赖关系将它们打包成一个或多个静态资源文件。
- 资源优化:在打包过程中,Webpack可以进行各种优化,如代码压缩、文件合并、按需加载等,以提高应用程序的性能和加载速度。
- 依赖管理:Webpack能够分析模块之间的依赖关系,根据配置的入口文件找出所有依赖的模块,并将其整合到打包结果中。
- 代码拆分:Webpack支持将代码拆分成多个模块,按需加载,以实现代码的分块加载和提升应用性能。
三、核心概念
- 入口(Entry):指定Webpack的入口文件,Webpack将从指定的入口文件开始分析和构建依赖关系树。入口可以是单个文件或多个文件。
- 输出(Output):定义打包输出的文件及路径,指定Webpack打包后的文件输出的路径和文件名。
- 加载器(Loader):Webpack本身只能处理JavaScript模块,但通过Loader的使用,可以处理其他类型的文件(如CSS、LESS、图片等)。Loader可以看作是模块和资源的转换器。
- 插件(Plugin):插件用于扩展Webpack的功能。它可以在打包的不同阶段执行特定的任务,例如压缩代码、拆分代码、生成HTML文件等。
四、工作流程
Webpack的运行流程是一个串行的过程,从启动到结束会依次执行以下流程:
- 初始化参数:从配置文件和Shell语句中读取与合并参数,得出最终的参数。
- 开始编译:用上一步得到的参数初始化Compiler对象,加载所有配置的插件,执行对象的run方法开始执行编译。
- 确定入口:根据配置中的entry找出所有的入口文件。
- 编译模块:从入口文件出发,调用所有配置的Loader对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理。
- 完成模块编译:在经过上一步使用Loader翻译完所有模块后,得到了每个模块被翻译后的最终内容以及它们之间的依赖关系。
- 输出资源:根据入口和模块之间的依赖关系,组装成一个个包含多个模块的Chunk,再把每个Chunk转换成一个单独的文件加入到输出列表。
- 输出完成:在确定好输出内容后,根据配置确定输出的路径和文件名,把文件内容写入到文件系统。
五、常用加载器与插件
常用加载器:
- css-loader:加载CSS文件,支持模块化、压缩、文件导入等特性。
- style-loader:把CSS代码注入到JavaScript中,通过DOM操作去加载CSS。
- babel-loader:把ES6等现代JavaScript语法转换成向后兼容的JavaScript版本。
- file-loader:把文件输出到一个文件夹中,在代码中通过相对URL去引用输出的文件。
- url-loader:和file-loader类似,但是能在文件很小的情况下以base64的方式把文件内容注入到代码中去。
常用插件:
- HtmlWebpackPlugin:为html文件中引入的外部资源如script、link动态添加每次compile后的hash,防止引用缓存的外部文件问题;可以生成创建html入口文件。
- CleanWebpackPlugin:自动删除之前打包生产的dist文件夹,保持构建目录的清洁。
- CopyWebpackPlugin:用于复制文件和文件夹到构建输出目录。
- UglifyJsPlugin:用于压缩和优化JavaScript文件。
六、性能优化
Webpack内置了许多性能优化策略,如代码分割、按需加载、代码压缩等。此外,开发者还可以通过配置和优化Loader、Plugin等进一步提升构建效率和应用程序性能。例如,使用cache-loader来缓存Loader的转换结果,以减少不必要的转换开销;使用thread-loader来利用多核CPU并行处理Loader任务,提高构建速度等。
扫描下方二维码,一个老毕登免费为你解答更多软件开发疑问!

物业管理工单AI调度方案:维修响应缩短至30分钟的核心算法
物业报修总是慢半拍?业主群里天天吐槽维修不及时?物业管理人员为工单分配焦头烂额?别慌!今天给大家揭秘一套超实用的物业工单 AI 调度方案,手把手教你用核心算法把维修响应时间从几小时压缩到 30 分钟内,让业主满意度直线飙升!据中国物业管理协会发布的《2023 年物业管理行业发展报告》显示,在业主对物业的投诉中,维修响应不及时占比高达 38%。而当维修响应时间控制在 30 分钟以内时,业主对物业的
电商网站加速方案:WooCommerce加载从5s到0.9s的实操
你的 WooCommerce 电商网站是不是也总被用户吐槽 “加载慢如龟”?明明商品超有吸引力,却因为 5 秒的加载时间,白白流失了大量潜在客户!别慌!今天手把手教你把网站加载速度从 5 秒直接干到 0.9 秒,让你的店铺直接起飞!根据 Akamai 的研究报告显示,网页加载时间每延迟 1 秒,就会导致用户转化率下降 7%,销售额降低 11% ,用户跳出率增加 16%。想象一下,每天几百上千的访
APP开发后如何做A/B测试? (转化率提升指南!界面/文案/按钮优化案例)
辛辛苦苦开发的 APP,转化率却总是上不去?根据麦肯锡发布的《2024 年移动应用用户行为报告》显示,经过科学 A/B 测试优化的 APP,平均转化率能提升 35%!想要让界面、文案、按钮成为转化 “利器”,A/B 测试绝对是必备技能。今天就通过真实案例,手把手教你用 A/B 测试提升 APP 转化率!一、为啥 A/B 测试是转化率的 “加速器”?用数据说话先看两组真实数据:某电商 APP 对商品
APP开发后如何做热更新? (动态修复BUG!不重新上架的更新方案)
APP 刚上线就发现严重 BUG,难道只能等重新上架 “干着急”?据 App Annie 发布的《2024 年移动应用质量报告》显示,因等待重新上架修复问题,平均每个 APP 会流失 12% 的用户。而热更新技术能让你绕过应用商店审核,动态修复 BUG!今天就手把手教你 APP 热更新的实现方案,让你的应用随时 “满血复活”。一、为啥热更新成了开发者的 “救命稻草”?先看一组真实数据:某热门游戏




