声明式编程是一种编程范式,其核心在于通过描述问题的性质和约束,而非具体的执行步骤,来指导计算机完成任务。这种编程方式强调“是什么”而非“如何做”,从而使代码更加简洁、直观且易于维护。以下是对声明式编程的详细解释,包括其特点、优势以及一个实例形象的讲解。

一、声明式编程的定义与特点
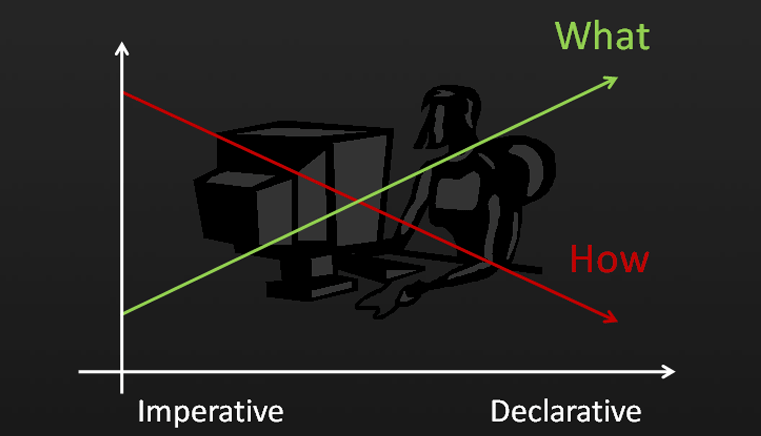
声明式编程与命令式编程形成鲜明对比。在命令式编程中,程序员需要明确指定计算机执行每一步的具体操作,而声明式编程则允许程序员只描述问题的目标和约束,由计算机自行决定如何达到这些目标。
- 抽象程度高:声明式编程更加关注问题的本质和约束,而不是具体的实现细节。这使得程序员能够更专注于问题的解决方案,而不是被底层实现所束缚。
- 简洁性:由于只需描述问题的目标和约束,声明式代码通常更加简洁。这减少了样板代码和冗余,使代码更加易读和易维护。
- 可移植性:声明式编程的抽象性使得程序与底层实现解耦,因此更容易实现跨平台和可移植的代码。
- 并行化:由于声明式编程强调问题的本质而非具体的执行步骤,因此一些声明式编程模型更容易进行并行计算,从而提高性能。
- 自动化优化:编译器和执行引擎可以更容易地对声明式代码进行优化,因为它们了解代码的目标而不是特定的实现路径。
二、声明式编程的优势
- 提高开发效率:通过减少样板代码和冗余,声明式编程使程序员能够更快地编写和维护代码。
- 增强可读性:声明式代码更加直观和易于理解,因为它描述了问题的目标和约束,而不是具体的执行步骤。
- 简化并行编程:声明式编程的抽象性使得并行计算更加容易实现,从而提高了程序的性能。
- 支持自动化优化:由于编译器和执行引擎了解代码的目标,它们可以自动对代码进行优化,以提高执行效率。
三、实例讲解:使用React进行声明式编程
React是一个流行的JavaScript库,用于构建用户界面。它采用了声明式编程的思想,允许程序员通过描述组件的状态和UI的期望状态来构建用户界面,而不是指定每个状态的具体更新步骤。
以下是一个使用React创建简单待办事项列表的实例:
jsximport React, { useState } from 'react'; const TodoList = () => { // 使用useState声明组件状态 const [tasks, setTasks] = useState([]); const [newTask, setNewTask] = useState(''); // 声明处理添加任务的函数 const addTask = () => { setTasks([...tasks, { text: newTask, completed: false }]); setNewTask(''); // 清空输入框 }; // 声明处理删除任务的函数 const deleteTask = (index) => { const updatedTasks = [...tasks]; updatedTasks.splice(index, 1); setTasks(updatedTasks); }; // 声明处理标记任务完成的函数 const toggleTask = (index) => { const updatedTasks = [...tasks]; updatedTasks[index].completed = !updatedTasks[index].completed; setTasks(updatedTasks); }; return ( <div> <ul> {/* 显示任务列表 */} {tasks.map((task, index) => ( <li key={index}> <input type="checkbox" checked={task.completed} onChange={() => toggleTask(index)} /> <span style={{ textDecoration: task.completed ? 'line-through' : 'none' }}> {task.text} </span> <button onClick={() => deleteTask(index)}>删除</button> </li> ))} </ul> {/* 输入框和添加按钮 */} <input type="text" value={newTask} onChange={(e) => setNewTask(e.target.value)} /> <button onClick={addTask}>添加任务</button> </div> ); }; export default TodoList;
在这个实例中,我们使用了React的useState钩子来声明组件的状态,包括任务列表tasks和新任务的文本newTask。然后,我们定义了三个函数addTask、deleteTask和toggleTask来处理任务的添加、删除和标记完成。这些函数都是声明式的,它们描述了状态的变化,而不是具体的DOM操作。最后,我们在JSX中根据状态动态生成任务列表和更新UI。
这个实例展示了声明式编程在React中的应用。通过描述组件的状态和期望的状态变化,我们能够构建出直观且易于维护的用户界面。这种声明式的风格使得代码更加简洁和可读,同时也更符合React的设计理念。
扫描下方二维码,一个老毕登免费为你解答更多软件开发疑问!





